-
Content Count
160 -
Joined
-
Last visited
-
Days Won
2
Posts posted by TheCrow
-
-
Okay. I didn't know there were two accounts. Thank you!
-
No. It was not on the Beta Test server..
-
-
I cannot find the Website Management on my Homepage. ?
-
Hello,
Are we allowed to change the categories titles and/or the descriptions of them?
I cannot see any option to do that.
Regards.
-
-
Hello,
I cannot see the Create a new website button anywhere..
Regards.
-
Reply Button scroll to quick reply Hello dear members,
In this tutorial, I will show you an easy way where you can have your Reply button deactivated and instead of it leading you to the full editor page, it will scroll you down to your quick reply editor in the same window. The installation is very simple.Javascript
Go to: Administration Panel > Modules > HTML & Javascripts > Javascripts Codes Management and make sure the Enable Javascript code management : is set to Yes. Then you have to press the Create a new Javascript button and fill in the information as below:
Title: Autoscroll of reply image to quick reply editor
Placement: In all the pages
Code: Copy paste this code- Code:
$(function(){
$('a[href*="mode=reply"]').attr({'id':'pressButton','href':'#'});
$("a#pressButton").click(function() {
$('html,body').animate({
scrollTop: $("form#quick_reply").offset().top},
'slow');
});
});
And press the Sumbit button.
That is all. I hope you enjoyed this tutorial!© crossroadz.net -
 1
1
-
Add affiliates to the bottom of your homepage This tutorial will help you with adding affiliates to the footer of your Forumotion forum. 
Editing the index_body
Go to Administration Panel > Display > Templates > General and open the index_body template.
Search for {CHATBOX_BOTTOM} and paste the code below after it :- Code:
<div id="affiliate_box">
<div id="affiliate_title">Affiliates</div>
<a href="FORUM_URL" target="_blank"><img src="FORUM_LOGO" /></a>
</div>
affiliate_box : is the id used to style the affiliate container
FORUM_URL : Replace this by the URL of your affiliate's website
FORUM_LOGO : Replace this by the URL of your affiliate's image
In the link you will see target="_blank", this means that the link will open in a new window, or tab. You can remove this depending on your preferences.
Adding more than one affiliate :
To add more than one affiliate simply copy and paste the code below after your last affiliate link :- Code:
<a href="FORUM_URL" target="_blank"><img src="FORUM_LOGO" /></a>
To add a new line write
, doing so will force the elements after it onto the next line.
When finished save and publish the template. ( :add: )CSS Code
Go to Administration Panel > Display > Picture & Colors > Colors > CSS Stylesheet and paste the following code :- Code:
#affiliate_box {
text-align:center;
background:#EEE;
border:1px solid #CCC;
margin:6px 0;
padding:3px;
}
#affiliate_title {
color:#666;
font-size:14px;
font-weight:bold;
border-bottom:1px solid #CCC;
margin-bottom:6px;
padding-bottom:3px;
}
As mentioned earlier #affiliate_box is used to define the style of the affiliates container. You can change the background, border, alignment.. #affiliate_title is used to define the style of the title( Affiliates ) you can change the font color, size, border..
When finished, submit, and it's done !
Enjoy!!
Official Support Forum link of Tutorial: https://help.forumotion.com/t135528-add-affiliates-to-the-bottom-of-your-homepage#912737© forumotion.com -
 1
1
-
Add Instagram as contact field to your forum Hello dear all,
In this tutorial I will show you an easy way, to create an Instagram field for your forum and have it to the contact information with the rest social media information.Installation
Introduction
First of all, this new field will be exactly like the Facebook field. That means you only have to add the extension to the link. (Example: If my profile is- Code:
www.instagram.com/luffy
then I only add- Code:
luffy
to the field) The rest will be done automatically.Field Creation
First of all we have to create this field. So to do so, we go: Admin Panel > Users & Groups > Users - Profiles (and select the "Contact fields" tab) and press the icon to create a new field. Then you have to fill in the information as below:- Name : Instagram (color of your choice)
- Description : Optional
- URL icon :
- Code:
https://i.servimg.com/u/f60/19/06/26/04/insta310.png
(NOTE! This image url is necessary for our code.) - Necessarily filled ? Your decision
- Display : Tick both Profiles and Messages (if you want the field to be shown on the profiles and in the messages)
- Display type : Text
- Who can modify the profile field value ? Tick both Moderators and Member himself (You can tick whatever you want)
- Display this field for users that are at least : Your choice
- Type : Web address
- Default content : (leave blank)
And finally press the Save button. With that we are done with the profile.Javascript Code
Now all we need, is a Javascript to make the field work as the Facebook field.
Before that, let's create the javascript. Go to: Admin Panel > Modules > HTML & JAVASCRIPT - Javascript codes management and make sure the Enable Javascript code management : is set to Yes and then press the CREATE A NEW JAVASCRIPT button to create your Javascript. Once you've created your javascript you only have to fill in the information as below to finish your work:- Title * : Instagram field addition
- Placement : In all the pages
- Javascript Code * : Copy and paste this code in your field:
- Code:
/* ------------------------------------------------------------------------
**************** COPYRIGHTS 2018, LUFFY - FORUMOTION.COM ****************
2018, LUFFY - FORUMOTION.COM ****************
- Please do not try to post a new tutorial using this code to your forum.
- This code is written by Luffy for Forumotion.com forums only.
- Please ask your questions at https://help.forumotion.com
- Please do not remove these comments.
- Tutorial Link: /t156778-add-instagram-as-contact-field-to-your-forum
--------------------------------------------------------------------------- */
$(function(){
if(/\/?u(\d+)contact$/.test(location.pathname)) {
$('dl#field_id1 dd a').attr('title','View the user\'s Instagram account');
if ($('dl#field_id1 dd a[href*="http://"]')){
var ifgr_instagram_src = $('dl#field_id1 dd a').attr('href').slice(7);
}
if ($('dl#field_id1 dd a[href*="https://"]')){
var ifgr_instagram_src = $('dl#field_id1 dd a').attr('href').slice(8);
}
$('dl#field_id1 dd a').attr('href', 'https://www.instagram.com/' + ifgr_instagram_src);
}
if (/t(\d+)/.test(window.location.pathname)) {
$('a[title*="website"]').has('img[src*="https://i.servimg.com/u/f60/19/06/26/04/insta310.png"]').addClass('InstagramPage');
$('a.InstagramPage').attr('title','View the user\'s Instagram account');
if ($('a.InstagramPage[href*="http://"]')){
var ifgr_instagram_src2 = $('a.InstagramPage').attr('href').slice(7);
}
if ($('a.InstagramPage[href*="https://"]')){
var ifgr_instagram_src2 = $('a.InstagramPage').attr('href').slice(8);
}
$('a.InstagramPage').attr('href', 'https://www.instagram.com/' + ifgr_instagram_src2);
}
});
And then press the SUBMIT button to save the javascript. With this we are officially over.
BEFORE YOU CLOSE THE TOPIC: Please read the below information just in case something is not working properly.Information
These information are for forums that don't use the English language to their forum or use an other picture for the profile field. Please read the carefully.- If you have created an other field in the Contact fields before then you have to check on the field id to correctly execute the code. This field id is used in the first section of the javascript where it says
- Code:
$('dl#field_id1 dd a')
of which the- Code:
dl#field_id1
is the field id. If you have an other id, all you have to do is replace it with yours and you will be fine. Note that this part is SIX times in the first part.- How to check my field's id:
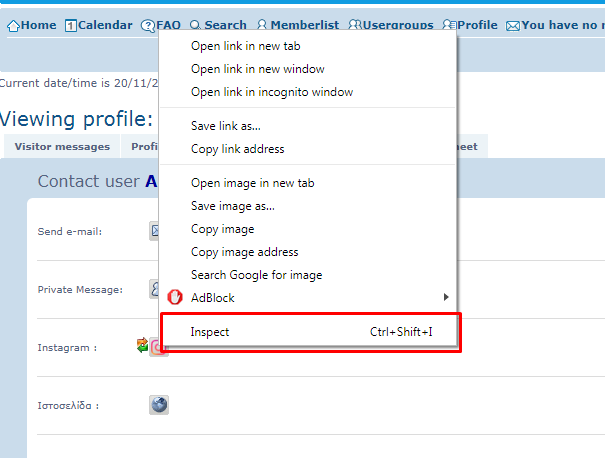
- Step 1: Press Right Click on the Instagram picture you just created and then click Inspect Element

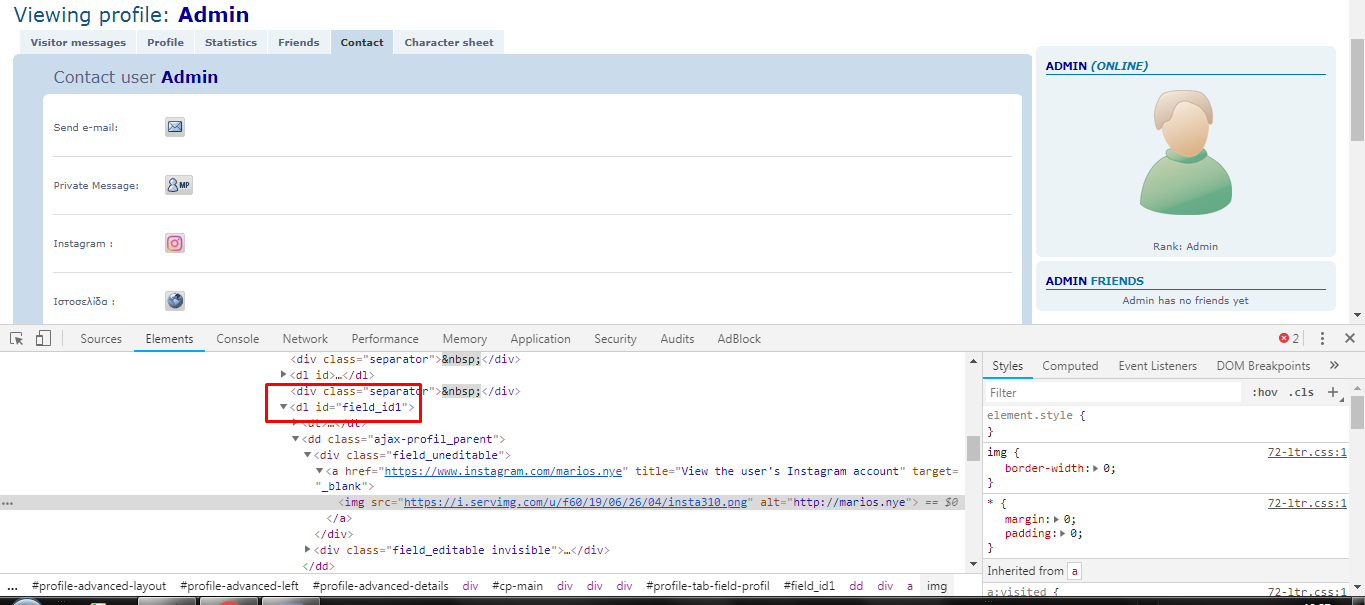
Then a new window will open where you have to see what field_id is written above the marked part that is shown
Then you replace that field id number in your javascript.
- Then based on your language you should be able to see what it says on your website field on hover. (Example: the default website field says: "Visit poster's website". Now based on your language this text differs. This part, we need it for this part of the code:
- Code:
$('a[title*="website"]')
where you have to replace the word website with the word your forum has for the website field. - Next up, right after the above code you will see this part
- Code:
.has('img[src*="https://i.servimg.com/u/f60/19/06/26/04/insta310.png"]')
which has the image url I mentioned above. Now if you change the image url to something else, you will have to add the exact url in this code and specifically replace the url- Code:
https://i.servimg.com/u/f60/19/06/26/04/insta310.png
with your new Instagram image url. - Finally if you want to change the text Visit the user's Instagram account that appears when you hover your contact field then all you have to do is change this part
- Code:
.attr('title','View the user\'s Instagram account');
and more specifically the- Code:
View the user\'s Instagram account
BE CAREFUL If you will use the- Code:
'
or the- Code:
"
symbols you have to add the escape slash- Code:
\
before it or nothing will work as shown above.
Result
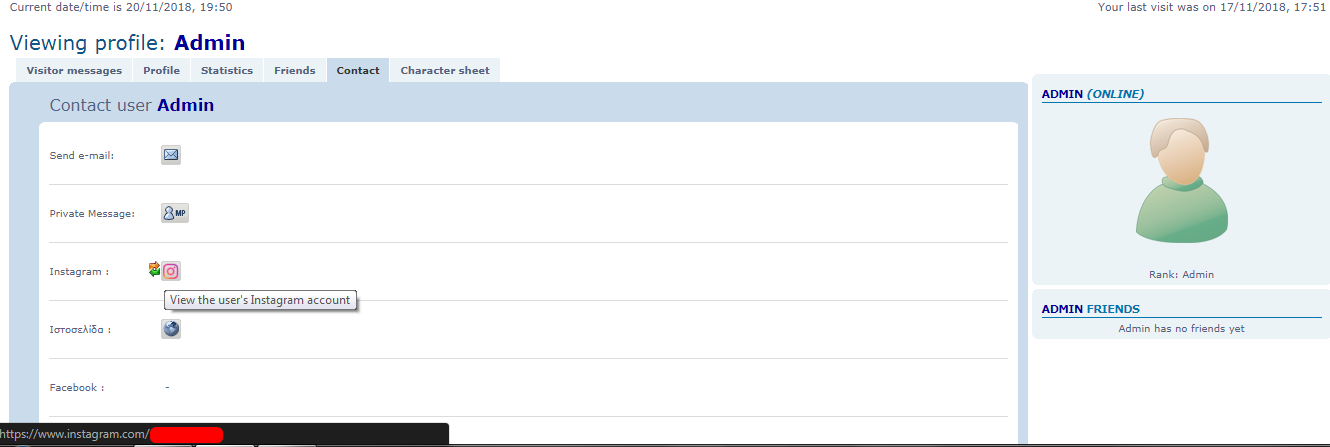
Profiles:
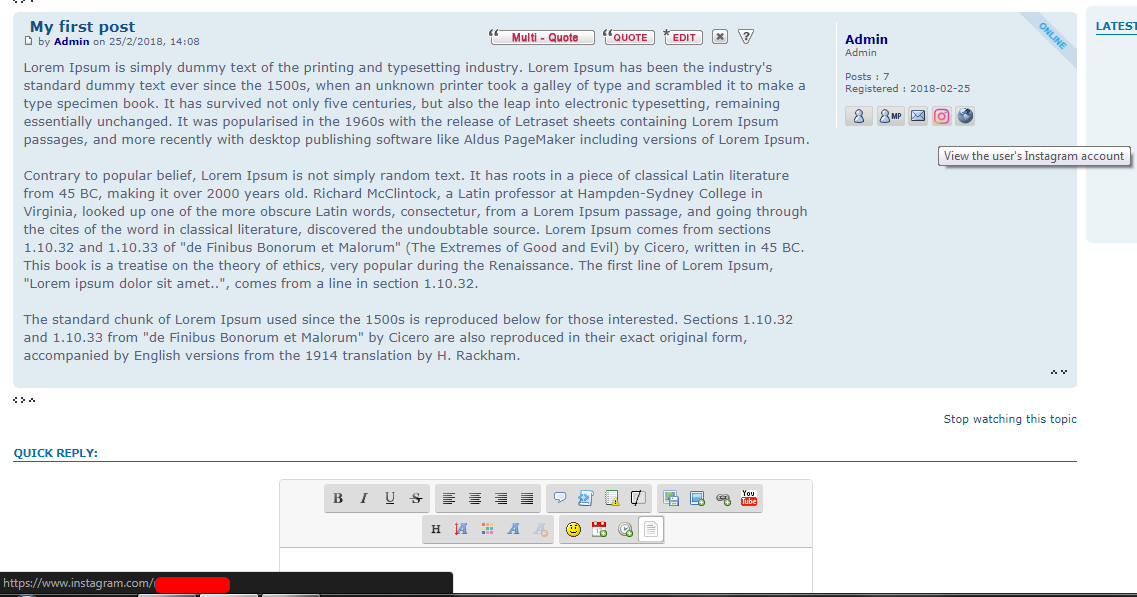
Messages:
That's all, and I hope you enjoyed the tutorial.
Official tutorial link of English Support Forum: https://help.forumotion.com/t156778-add-instagram-as-contact-field-to-your-forum© forumotion.com -
 1
1





 2018, LUFFY - FORUMOTION.COM ****************
2018, LUFFY - FORUMOTION.COM ****************



(Solved) : Merge of accounts
in Support Section
Posted
Hello,
I would like to merge @TheCrow-crossroadz and @Luffy with this account @TheCrow
Regards.